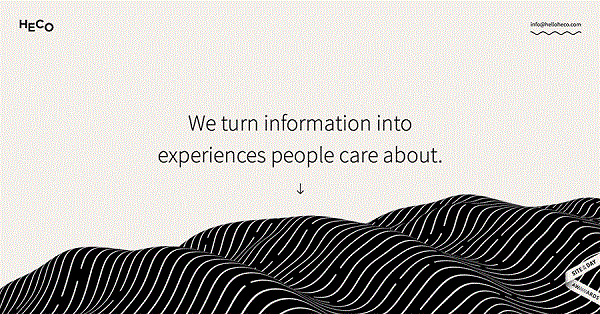
1. Đổ bóng tạo chiều sâu
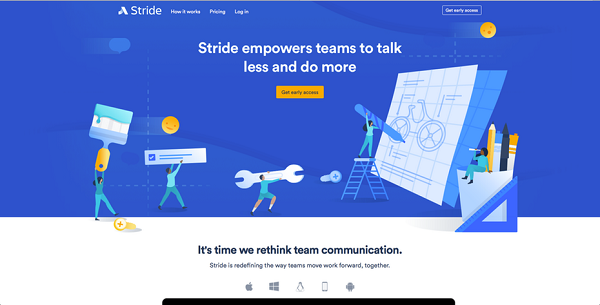
Mặc dù đổ bóng đã là một phần chủ yếu của thiết kế web trong một thời gian, nhưng nhờ các trình duyệt web, bây giờ xu hướng thiết kế này bắt đầu có một số biến thể thú vị. Với cấu trúc lưới và bố trí song song, các nhà thiết kế web ngày nay đang sử dụng hiệu ứng đổ bóng để tạo ra chiều sâu và những hình ảnh đẹp vượt ra ngoài màn hình.

Shadowplay tạo ra một hiệu ứng linh hoạt không chỉ làm tăng thẩm mỹ của một trang web, mà còn gia tăng User Experience (UX) – trải nghiệm người dùng khi lướt web.
2. Hệ màu sống động, phong phú
Trong năm 2019, dự đoán các công ty thiết kế web, nhà lập trình web sẽ bắt đầu thay đổi cách tiếp cận màu sắc trên một website, trong bất kì lĩnh vực nào.
Cụ thể, cách đổ màu trên web sẽ có phần táo bạo, mạnh mẽ, sử dụng các gam màu lạ và cách phối màu đặc biệt hơn so với các màu sắc cơ bản như trước đây.

Xu hướng này một phần được hỗ trợ bởi những tiến bộ công nghệ trong các màn hình và các thiết bị có màn hình phù hợp để hiển thị màu sắc trực quan, phong phú. Màu sắc sống động và có sự tương phản cũng sẽ tạo hiệu ứng truyền thông tốt cho các thương hiệu đang muốn sự chú ý của khách truy cập, và cũng rất phù hợp cho những đơn vị, ngành hàng muốn tách mình ra khỏi kiểu thiết kế web truyền thống, dễ trùng lặp.
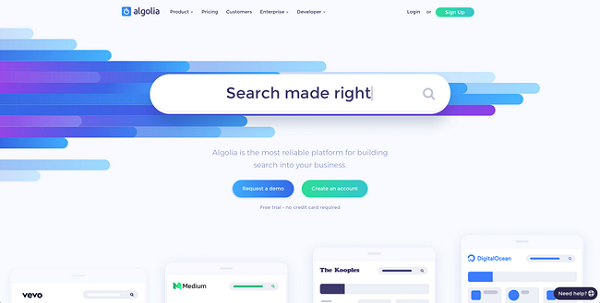
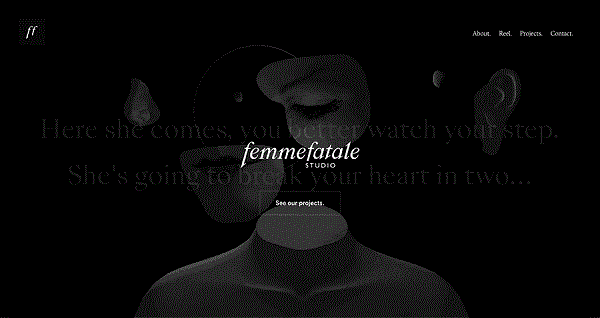
3. Background chuyển động
Nền chuyển động là một giải pháp và xu hướng thiết kế website tuyệt vời cho các trang web về hiệu năng chạy với nền video. Những hình ảnh động này là các javascript nhẹ cho phép di chuyển được tạo ra như một phần tự nhiên của nền, tuy nhiên lại không ảnh hưởng quá nhiều đến tốc độ tải trang hay làm nặng trang web.

Khi truy cập và một website, các hình ảnh chuyển động sẽ ngay lập tức thu hút sự chú ý của người dùng, vì vậy thương hiệu có thể tạo ra một ấn tượng đáng nhớ chỉ trong vài giây thông qua tính năng này trên website của mình.
Ngoài ra, đồ hoạ chuyển động như thế này cũng ngày càng trở nên phổ biến trên các phương tiện truyền thông xã hội, thu hút nhiều người dùng tìm đến và truy cập website của bạn hơn.
4. Mobile First
Mobiel First là xu hướng thiết kế website không quá lạ lẫm đối với các chuyên gia thiết kế website chuyên nghiệp, công ty thiết kế web hàng đầu, và trong năm 2019, xu hướng này tiếp tục dẫn đầu như một tính năng không thể thiếu trong mọi website.
Trong thời điểm hiện tại, các thiết kế di động cũng có sự chuyển dịch và đổi mới. Bạn có thể phải bỏ những bức ảnh đẹp, lớn trong phiên bản dành cho điện thoại di động, nhưng bạn sẽ sở hữu các biểu tượng tiết kiệm hơn về không gian thiết bị, các phím trượt, tap…. Và các vấn đề về UX đã trở nên dễ dàng khắc phục, giúp bạn nhận được phản hồi tức thời về hành động của người dùng. Đừng quên rằng ngày nay, người ta lướt web và đặt hàng trên thiết bị di động thậm chí còn nhiều hơn các máy tính để bàn.
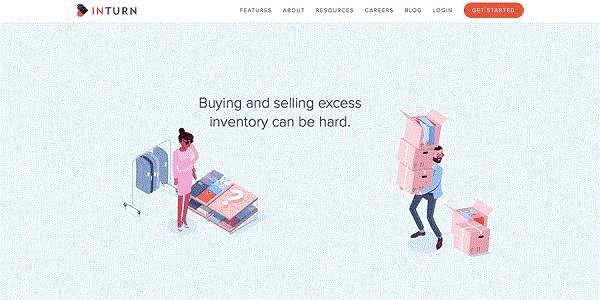
5. Những hình đồ hoạ minh hoạ ngẫu nhiên (Illustrator)
Thay vì sử dụng các hình ảnh chụp, các hình ảnh được thiết kế dạng Illustrator, ảnh vector sẽ trở thành tinh thần chính trong xu hướng thiết kế website trong năm 2019.

Hình ảnh có thể xem là phương tiện truyền thông đa năng để tạo ra những hình ảnh vui tươi, thân thiện và thêm một phần thú vị cho một trang web. Thậm chí, đối với các nhà thiết kế có kinh nghiệm thì họ còn có thể tạo ra các hình ảnh minh hoạ có đầy đủ tính cách và phù hợp với tinh thần, thông điệp mà thương hiệu muốn gửi gắm để thu hút thị phần khách hàng tốt hơn.
Dù thương hiệu của bạn có là gì đi chăng nữa thì sẽ luôn có ít nhất một phong cách minh hoạ đồ hoạ phù hợp với nó.
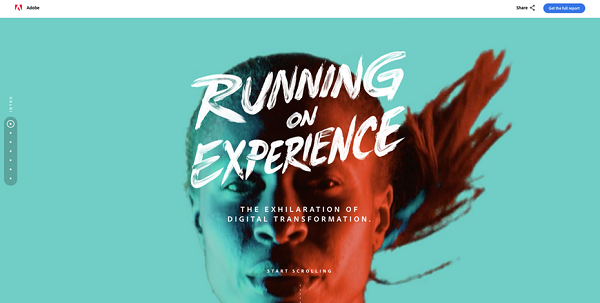
6. Các typography to, rõ, đậm
Xu hướng thiết kế website thứ 6 mà chúng tôi muốn nói đến chính là nghệ thuật typography.
Typography luôn là phương tiện trực quan mạnh mẽ, có khả năng tạo ra tính cách, gợi lên cảm xúc và nhiều khía cạnh về thương hiệu trên một trang web trong khi vẫn truyền tải đầy đủ các thông tin quan trọng.

Nhờ vào sự phát triển của các giải pháp và thiết bị, các website trong tương lai sẽ được gia tăng đáng kể trong việc sử dụng phông chữ tuỳ chỉnh. Ngoài Internet Explorer, nhiều trình duyệt có thể hỗ trợ các kiểu chữ tay được bật bởi CSS giúp cho quá trình duyệt web của người dùng trở nên phong phú và thú vị hơn trước đây.
Xu hướng của các chữ cái lớn, tương phản với các dòng tiêu đề serif và san-serif giúp tạo ra sự tương đồng động, cải thiện UX và hơn thế nữa, giúp giữ cho khách truy cập ở lại đọc trang web của bạn lâu hơn.
Chưa kể đối với một số trang web, tiêu đề là các yếu tố chính của SEO và giúp sắp xếp thông tin cho mắt đọc của người đọc. Dự đoán, các nhà thiết kế sẽ tận dụng được điều này với các trang web có các tiêu đề lớn và mạnh mẽ nhờ vào những kiểu chữ sáng tạo.
Bạn có thể tìm hiểu thêm về typography tại: Typography là gì? Cách thiết kế typography đơn giản
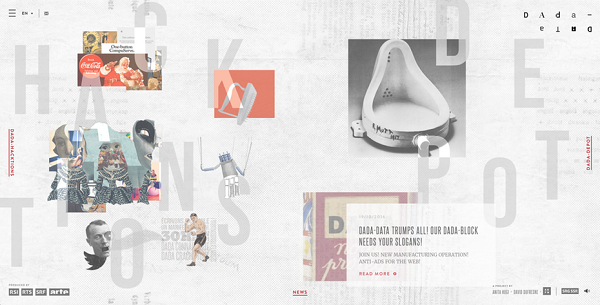
7. Bố cục lưới bất đối xứng
Một sự thay đổi lớn vào năm 2017 là việc đưa ra những bố cục “bất thường và bất đối xứng”, và xu hướng web này sẽ tiếp tục phát triển mạnh vào năm 2019. Sự hấp dẫn của bố cục bất đối xứng là nó độc đáo và mang lại những trải nghiệm thú vị cho người dùng.

Ý tưởng lạ mang lại sự khác biệt. Và có vẻ nhưu sự khác biệt này đang trở thành xu hướng được nhiều người tìm kiếm và học hỏi.
Nếu công ty, doanh nghiệp của bạn hoạt động trong các lĩnh vực sáng tạo hoặc ưa chuộng các yếu tố đặc biệt, xu hướng thiết kế web này chắc chắn sẽ rất phù hợp.
8. Tích hợp animations
Những hình ảnh chuyển động (hay còn gọi là animations) được xem là một màu sắc mới giúp các mẫu thiết kế web trở nên đặc biệt.
Khi công nghệ trình duyệt có nhiều tiến bộ, nhiều trang web đang chuyển từ các hình ảnh tĩnh thành các yếu tố mới, như hình động, để thu hút người dùng trong cách tiếp cận truyền thông của họ.

Các hình ảnh động nhỏ hơn rất hữu ích để thu hút khách truy cập trên trang web
Không giống như những hình ảnh động kiểu background mà chúng tôi đề cập ở trên (thường là các hình nền lớn), các hình ảnh động nhỏ hơn rất hữu ích để thu hút khách truy cập trong suốt toàn bộ trải nghiệm của họ trên trang.
Ví dụ: Các hình ảnh animations có thể làm người dùng cảm thấy thú vị, sống động hơn trong khi trang đang tải hoặc hiển thị trạng thái di chuột thú vị từ một liên kết bất kì.
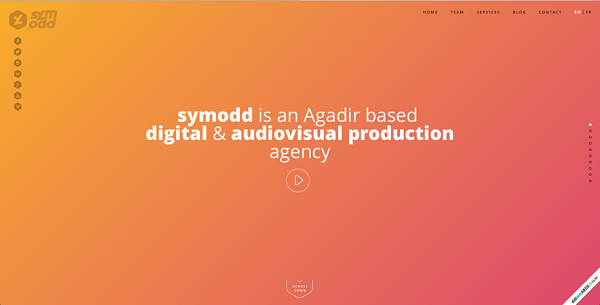
9. Các hiệu ứng chuyển màu lớn
Màu sắc luôn là yếu tố làm mới website và có khả năng quyết định mức độ thân thiện của nó trong mắt người dùng. Bên cạnh các yếu tố phối màu mới lạ, xu hướng chuyển màu cũng được đánh giá là một cách thiết kế web mới mẻ, độc đáo cho năm 2019.

Màu sắc luôn là yếu tố làm mới website và có khả năng quyết định mức độ thân thiện của nó trong mắt người dùng
Trong vài năm gần đây, thiết kế phẳng chiếm ưu thế với các mảng màu đơn sắc và những tông màu đơn giản, thế nhưng phong cách chuyển màu lại đang quay trở lại vào năm 2019.
Phong cách chuyển màu trong thời điểm 2019 có thể áp dụng cho các khu vực có diện tích rộng trên website như hình ảnh nền, nền trang web, trang landing page… Và phông nền dạng màu chuyển cũng là một giải pháp hợp lý nếu bạn thích phong cách đơn giản và không đưa quá nhiều hình ảnh vào trang chủ của mình.
10. Các menu điều hướng nổi bật
Để gia tăng sự hiệu quả của các CTA (Call to Action), việc thiết kế menu điều hướng trên trang web cũng sẽ có nhiều thay đổi và cụ thể là làm nổi bật hơn các yếu tố này.

Gần đây, chúng tôi đang thấy các nhà thiết kế đưa ra ý tưởng một ý tưởng đặc biệt bằng cách tách toàn bộ thanh menu điều hướng khỏi phần còn lại của thiết kế trang web và khi bạn cuộn trang thì hệ thống này vẫn “đóng băng” ở vị trí trên đầu.
Xu hướng thiết kế website thú vị này được đánh giá là sẽ được nhiều đơn vị học hỏi theo và áp dụng.
Theo webico.vn