1. Mobile First

Cũng bởi sự tiện lợi của điện thoại thông minh mà ngày càng có nhiều người duyệt web bằng điện thoại di động thay vì máy tính cá nhân. Đó là lí do thiết kế cho phù hợp với thiết bị di động luôn nhận được sự quan tâm chú ý từ các nhà thiết kế.
Trước đây, các nhà thiết kế sẽ thiết kế cho máy tính để bàn trước và điều chỉnh trên thiết bị di động cho phù hợp, thì ngày nay, quy trình này được tiến hành ngược lại, các hiển thị trên thiết bị di động sẽ được cân nhắc trước và điều chỉnh trên máy tính để bàn sau. Nhờ đó, các website sẽ tương tự như các ứng dụng và giúp hiển thị đa kênh.
2. Kiểu chữ lớn

Kiểu chữ lớn đã được ưa chuộng trong thiết kế web trong năm 2019 và dự đoán sẽ tiếp tục bùng nổ trong năm 2020 với sự mở rộng sang nhiều bố cục thiết kế web hơn.
Kiểu chữ lớn phù hợp với các font chữ sans, slab và serif cho các hình ảnh Hero Banner cũng như tiêu đề và không phổ biến với các font chữ script hoặc thư pháp.
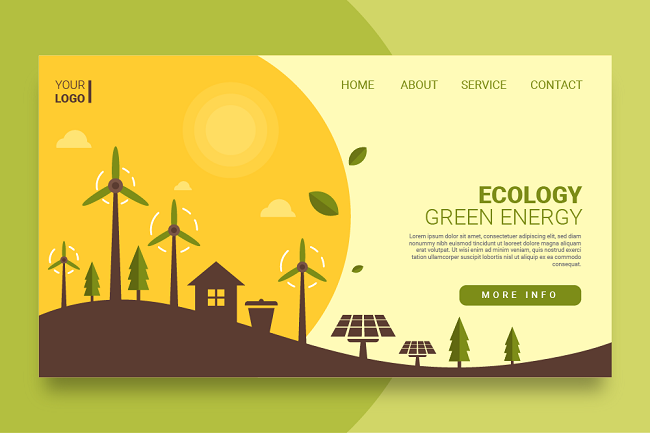
3. Bất đối xứng

Chỉ mới phát triển vào năm 2019 nhưng người ta dự đoán rằng, trong năm nay, bất đối xứng chắc chắn sẽ làm nên chuyện, thậm chí sẽ làm nên chuyện lớn và trở thành một xu hướng tiêu biểu.
Thay vì kẻ một đường thẳng trục đối xứng, người ta cho rằng bất đối xứng giúp chia navigation hoặc sidebar khỏi phần còn lại của nội dung một cách tự nhiên hơn, cũng đồng thời truyền tải nhiều cảm xúc và nội dung hơn. Có thể một số người nói rằng, bất đối xứng là phá vỡ quy tắc cân bằng, tuy nhiên những ưu điểm của xu hướng này được đánh giá là có thể giúp bỏ qua nhược điểm của nó, và vẫn là một phương pháp hay để mở ra những sự sáng tạo mới.
Và hãy luôn nhớ rằng, bất đối xứng nhưng không được phá vỡ sự cân bằng thị giác.
4. Video làm nền

Trước đây, video nền không phổ biến do nó làm giảm tốc độ tải trang, tuy nhiên, trong thời đại công nghệ mới, điện thoại và laptop có cấu hình mạnh hơn, mạng di động và wifi cũng phổ biến hơn, nên xu hướng này ngày càng trở nên phổ biến.
Với trình tạo chủ đề và tối ưu hóa video, việc đưa video làm nền trong các phần của trang web trở nên dễ dàng hơn bao giờ hết. Video có thể được chuyển thành GIF để tối ưu hóa tải trang.
5. Thiết kế 3D

Nếu ở năm 2019, chúng ta thường thấy những hình minh hoạ 3D công phu, cầu kì thì trong năm tới, có vẻ những thiết kế đơn giản hơn sẽ chiếm được nhiều cảm tình hơn.
Chúng ta có thể bắt gặp thiết 3D ở cá phần văn bản, ảnh sản phẩm, trang dịch vụ, thư viện ảnh và nhiều thứ khác.
Theo ITPlus Academy