1. Chú trọng nội dung
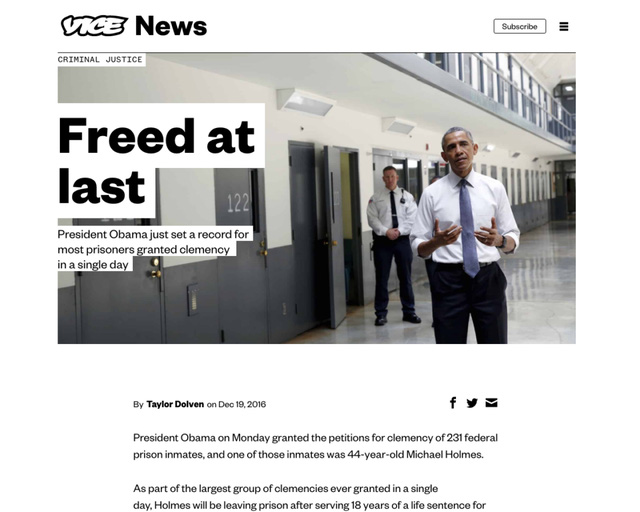
Giới phát triển web từng dành nhiều năm thêm thắt những thứ như sidebar, header, quảng cáo banner, quảng cáo siderbar, nút kêu gọi hành động (CTA), phần comment, popup, nút dẫn địa chỉ mạng xã hội, box signup,… Tất cả những thứ này cuối cùng đều choán quá nhiều chỗ trên trang và làm phân tán sự chú ý của người truy cập đối với nội dung trang.

Năm 2017, các website nhiều khả năng sẽ quay về lối thiết kế đơn giản hơn và chú trọng vào mặt nội dung, có thể bằng cách cắt bớt hoặc thu nhỏ diện tích các yếu tố phụ kể trên. Điều này sẽ giúp người đọc thực sự tập trung vào những điều chúng ta muốn truyền tải.
2. Thiết kế phẳng sẽ dần được cải tiến và thay thế
Chúng ta đang dần tiến tới thời điểm tất cả các web thiết kế phẳng đều trông na ná giống nhau và mất đi tính đặc trưng, sáng tạo. Nếu bỏ hết những yếu tố rườm rà thì bạn sẽ chỉ còn những website với các phần cơ bản tương tự nhau.

Có vẻ như thiết kế phẳng đã đã chuyển phong cách thiết kế skeumorphic trước đây thành một lối thẩm mỹ ai ai cũng làm theo (điển hình tiêu biểu là Material design của Google). Chính bởi vậy mà các site ngày càng nhìn giống nhau và khó phân biệt hơn. Các designer thì cảm thấy tính sáng tạo bị mất đi. Cá nhân tôi thì cho rằng thiết kế phẳng sẽ sớm bị thay thế bằng các phong cách độc đáo và giàu hình ảnh hơn.
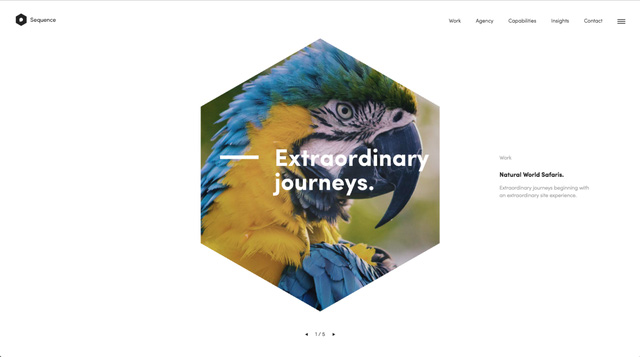
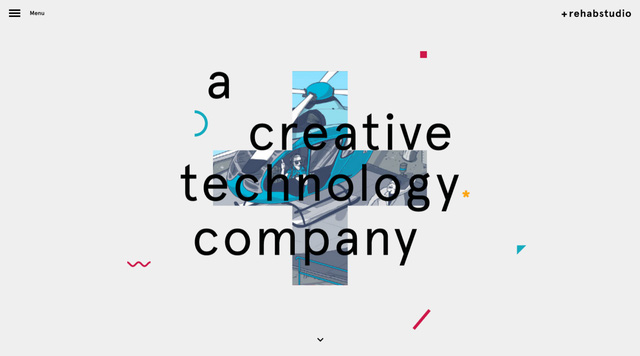
3. Xu hướng sử dụng khối hình học, đường và pattern
Có vẻ như việc sử dụng các khối hình học, đường kẻ và pattern đã bắt đầu xâm chiếm làng web từ cuối năm 2016. Xu hướng nhiều khả năng sẽ tiếp tục vào 2017.

Designer có rất nhiều cách để sử dụng các khối hình học hay line và pattern trên website, chẳng hạn như khung bao ảnh hay những website có tổng thể phụ thuộc vào các đường line và pattern.
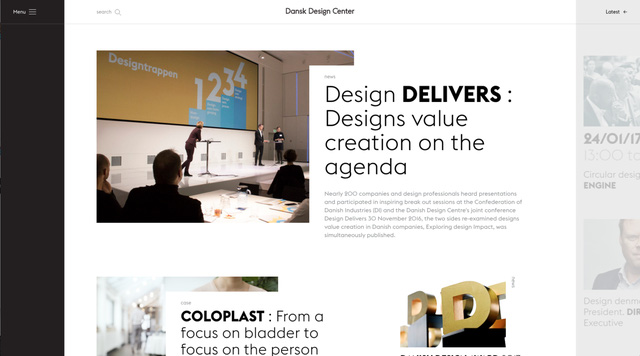
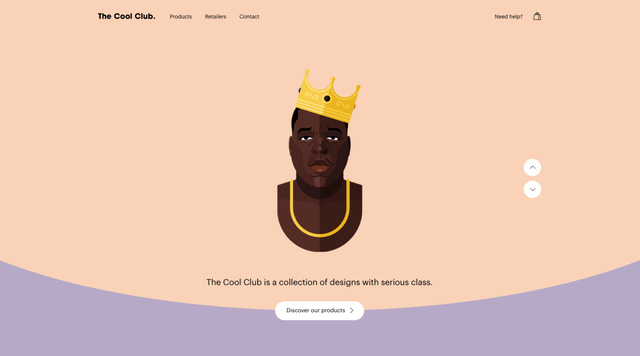
4. Phong cách heading giàu sáng tạo
Nhiều website tiên phong đang chuyển dần lối đặt heading kiểu cũ (với san serif, centered heading hay all cap) sang các kiểu heading phá cách hơn như thêm các thành tố đặc biệt cho chúng. Đây có thể là điểm nhấn đặc thù cho website của bạn.

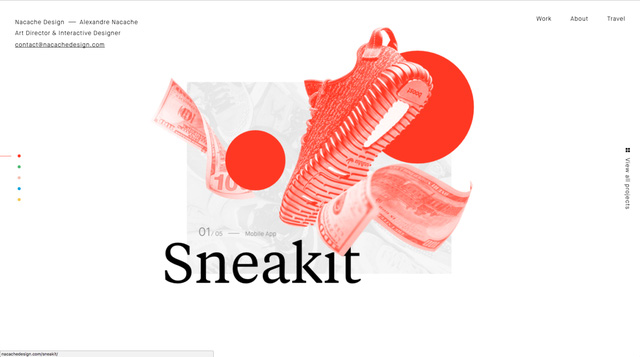
5. Ảnh gradient 2 tông
Xu hướng sử dụng gradient 2 tông (duotone gradient) đang ngày càng thịnh hành. Tất nhiên, phong cách này cũng không giới hạn chỉ ở 2 màu mà đã được nhiều designer phối với 3-4 màu, chẳng hạn như ở Instagram. Sự pha trộn màu thú vị này cũng có thể “cứu vãn” thiết kế phẳng khỏi kiểu một màu trơn đơn điệu.

6. Xu hướng sử dụng animation và ảnh GIF
Animation đang ngày càng được sử dụng nhiều hơn trên các website. Đây cũng là một cách tốt để chỉ cho người dùng thấy cách sử dụng web/ứng dụng hay mở ra những nội dung thú vị được bạn che giấu sau mỗi lượt tương tác. GIF cũng sử dụng với cùng mục đích, nhưng nay lại đang tinh tế hơn với việc sử dụng SVG và CSS để đạt được những thiết kế độc đáo hơn.

Dự đoán xu hướng sử dụng animation sẽ trở nên thịnh hành hơn vào năm 2017, nhất là khi các hình nội dung được chia sẻ nhiều hơn và animiation lại có khả năng truyền tải nội dung nhanh và hiệu quả hơn so với câu chữ hay video.
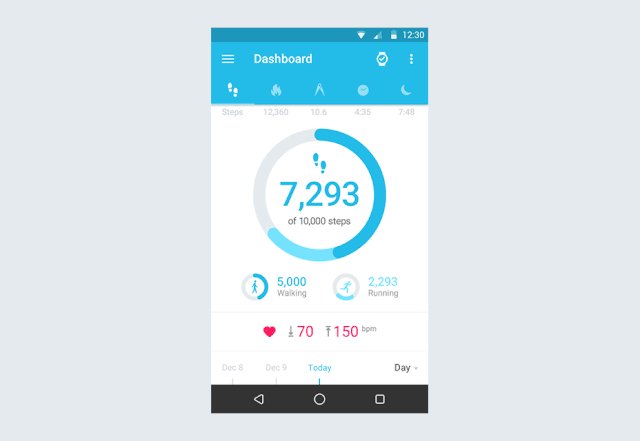
7. Thanh điều hướng tối giản
Người dùng hiện nay đang ngày càng truy cập mạng bằng smartphone nhiều hơn cả PC nên các thanh điều hướng trên web càng cần được thay đổi cho thân thiện với nhóm người dùng mobile.

Thay vì để những thanh điều hướng phức tạp và dài dằng dặc thông tin, ngày càng nhiều site bắt đầu quay sang đơn giản hóa thanh điều hướng và chỉ để 4-5 mục trên thanh. Đây là cách tối giản hóa để người truy cập có thể tập trung vào hơn nội dung trang thay vì bị xao nhãng bởi hàng tá khối, mục rối mắt.
8. Microinteraction
Microinteraction (tương tác nhỏ) là những trải nghiệm nhỏ bên trong một sản phẩm hoặc một vùng nào đó trên website chỉ diễn ra khi người dùng thực hiện một tương tác nào đó. Chẳng hạn như khi bạn kéo xuống cuối trang thì một hộp popup nhỏ nhảy ra xin email hoặc quảng cáo deal giảm giá tới tay bạn.

Các tương tác nhỏ thường được designer tận dụng sau khi người dùng di chuột hờ trên một nút/mục nào đó, kéo cuộn trang hay click vào đâu đó. Microinteraction trong năm tới sẽ được các nhà phát triển web chú trọng và tận dụng tối ưu hơn.
9. Xu hướng sử dụng nhiều item vẽ tay hơn
Một xu hướng đang lên nữa là việc sử dụng các chi tiết vẽ tay. Những chi tiết này có thể là font, icon, các nút hay hình họa,… và mang đến yếu tố hấp dẫn và mềm mại hơn cho trang.

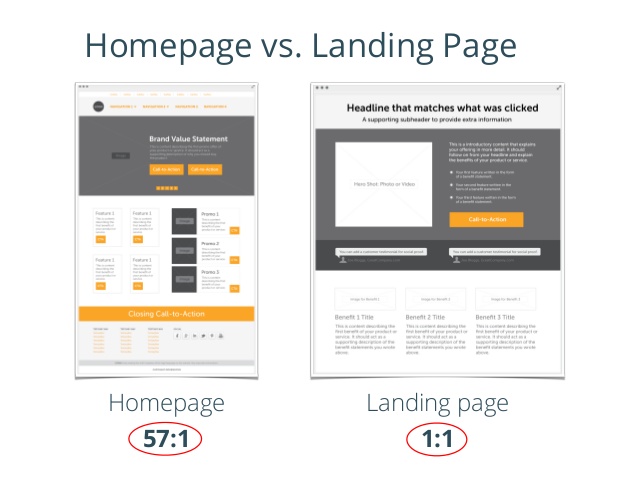
10. Chú trọng landing page nhiều hơn home page
Khi mà các website đang ngày càng chú trọng nội dung thì năm 2017, landing page sẽ được chú trọng cao hơn cả home page.

Mặc dù website nào cũng cần một home page nhưng một khi xu hướng marketing bằng nội dung vẫn tiếp tục lan tỏa thì các marketing có lẽ vẫn sẽ muốn hướng người dùng tới landing page hơn dể target và convert khách hàng. Landing page còn ưu việt hơn home page ở chỗ nó cho phép các marketer tiến hành A/B test và sửa đổi hiển thị quảng cáo dễ dàng hơn; trong khi đó home page lại khiến người truy cập bị lạc vào một mớ quá nhiều thông tin chi tiết mà họ chưa cần.
Theo Trí Thức Trẻ