Người sử dụng Internet thường có những yêu cầu cao và thay đổi nhanh về thẩm mỹ và nhu cầu của một trang web. Mỗi người có sở thích khác nhau và bạn không bao giờ có thể hài lòng tất cả các khách truy cập. Tuy nhiên, đừng bao giờ quên rằng, đối tượng mục tiêu của trang web là yếu tố quan trọng trong việc thiết kế web.
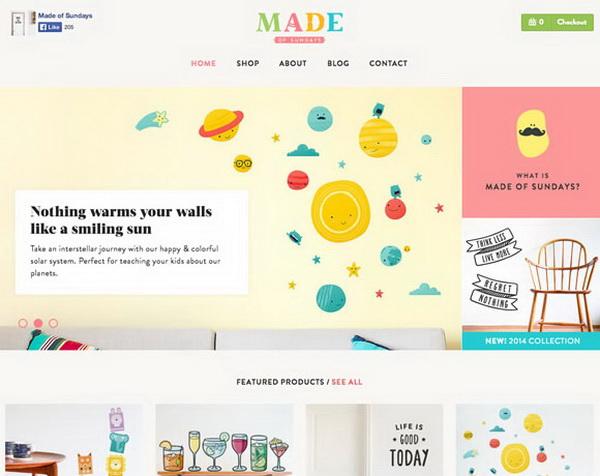
1. Slide
Slide là một cách tuyệt vời để giới thiệu nội dung blog, danh mục, ảnh, tin tức trong một diện tích nhỏ. Hầu hết các thanh trượt tự động di chuyển cho phép người dùng tạm dừng hoặc bấm truy cập trang đích tại bất kì điểm nào trong slide. Một nhược điểm của tích hợp slide trên web là giảm tốc độ tải trang.

Slide tại trang web Mod Girls.
2. Parallax Scrolling
Parallax Scrolling là một kỹ thuật giúp những hình ảnh chi tiết được thêm vào và chạy cuộn bổ sung cho ảnh tổng quan. Kỹ thuật này là một xu hướng trong năm 2013, và được dự đoán sẽ trở lại trong năm 2015 với sự nhấn mạnh thêm về trưng bày sản phẩm đa phương tiện.

3. Menu trượt
Rất nhiều trang web hiện nay có thanh menu khá lộn xộn gay khó khăn trong việc tìm kiếm tại web. Với xu hướng thiết kế web đơn giản, việc thay đổi và sắp xếp lại menu là vô cùng quan trọng. Do đó, các thanh menu trượt (giao diện tìm kiếm Window 8) là một lựa chọn hay cho sự thay đổi này. Người dùng có thể truy cập menu và truy cập các mục nhỏ bằng cách chuyển đổi qua lại từ đầu này tới đầu kia của màn hình. Menu trượt đặc biệt phù hợp với các thiết kế web trên điện thoại.

4. Cá nhân hóa font
Đã từ rất lâu, các trang web đều sử dụng một số font chữ cổ điển, nhàm chám Arial, Helvetica hoặc Times new roman. Việc sử dụng các font chữ khác lạ, mới mẻ là một các tuyệt vời để thể hiện cá tính, phong cách và thu hút sự quan tâm mà không lộn xộn và giảm thời gian tải trang. Thay đổi font đặc biệt phù hợp với các công ty có yếu tố sáng tạo như marketing, tổ chức sự kiện.

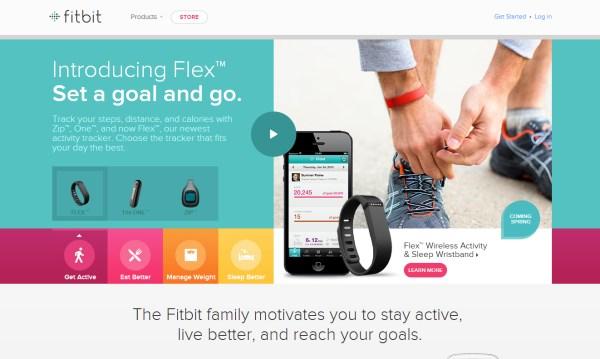
5. Thiết kế phẳng (flat design)
Hệ điều hành IOS 7 của Apple đã mang lại định nghĩa và những cái nhìn đầu tiên về thiết kế phẳng. Thiết kế phẳng thường sử dụng màu sắc tươi sáng, bố cục đơn giản và không sử dụng hiệu ứng đổ bóng, gradients. Xu hướng này áp dụng từ giữa năm 2014, và được dự đoán sẽ tiếp tục được nhiều nhà thiết kế và phát triển web sử dụng trong năm 2015.

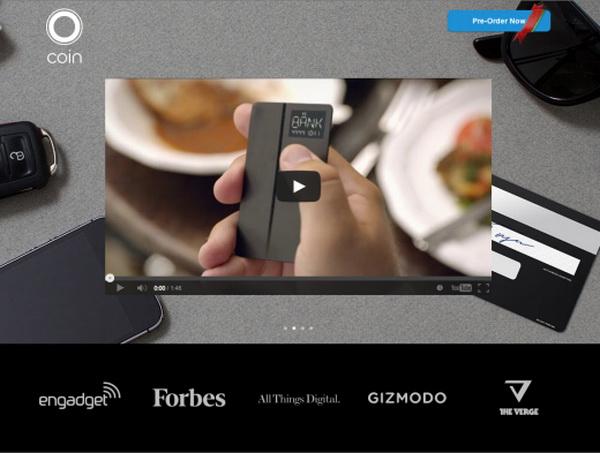
6. Video
Dễ dàng sản xuất 1 video, thu hút sự chú ý và đơn giản giao diện là 3 lý do cho việc sử dụng video trên web. Video rất phù hợp để giải thích một chủ đề phức tạp hoặc tạo ấn tượng với độc giả. Ví dụ như General Electricsử dụng rất nhiều video kết hợp cùng thiết kế phẳng để cung cấp các thông tin về sản phẩm; Mod girl thì sử dụng video để thu hút sự chú ý và kêu gọi hành động. Tuy nhiên, đôi khi video có thể là chậm thời gian tải của trang, vì vậy nên thận trọng và xem xét kĩ trước khi đặt video vào web.

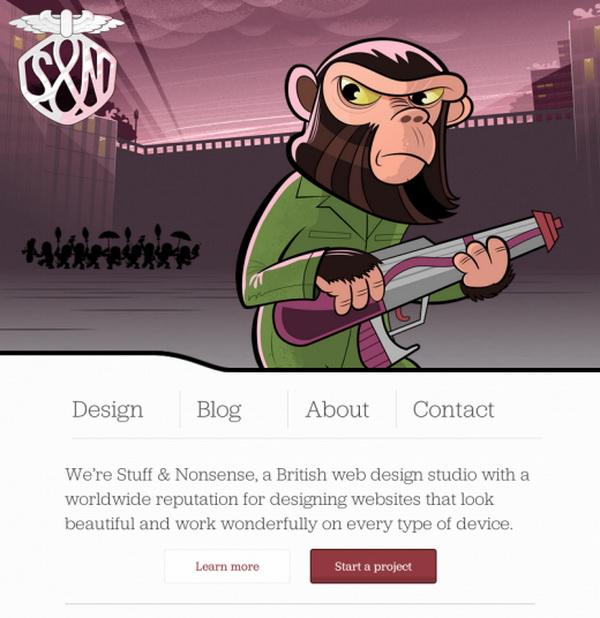
7. Hình minh họa theo phong cách cổ điển
Hình minh họa, biểu tượng, kiểu chữ Typo và hình nền độc đáo trên giao diện web có sự ảnh hưởng không nhỏ tới lượt truy cập web. Giống như ảnh chụp, hình minh họa là một phần dấu ấn đậm nét trên trang web. Rất nhiều phong cách cổ điển và retro đã trở lại và nhanh chóng là xu hướng trong năm 2014. Trong công cuộc tìm kiếm sự sáng tạo và mới mẻ trong giao diện web, xu hướng hình minh họa kết hợp với phong cách cổ điển sẽ được phổ biến trong năm 2015. Tuy nhiên, xu hướng hình minh họa không phù hợp với tất cả các loại hình doanh nghiệp đặc biệt là các trang thương mại điện tử B2B (business to business).

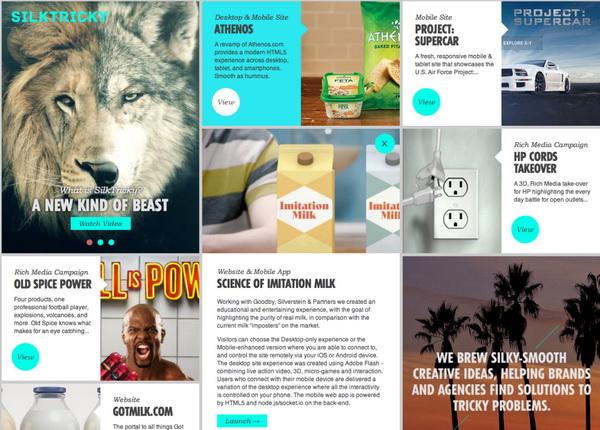
8. Card
Nếu bạn để ý, các website đặc biệt là các trang mạng xã hội như Google, Twitter, Pintersest và Spotify đều có xu hưởng sắp xếp các thông tin theo dạng Card hoặc Tiles giúp thông tin đươc chia sẻ dễ dàng hơn. Đó cũng là một cách khiến trang web trở nên hiện đại với các thông tin rõ ràng. Một số người cho rằng, thiết kế web theo dạng Card làm cho việc tìm kiếm thông tin có chút khó khăn, nhưng số khác lại cho rằng trang web trở nên trực quan, đặc biệt là khi hiển thị trên các thiết bị di động. Xu hướng này đặc biệt phù hợp với các trang thương mại điện tử.

(ST)