Khi bạn thiết kế trình bày tài liệu trong một trang bạn sẽ phải bố trí sắp xếp tiêu đề ở đâu, màu sắc gì, các đoạn văn bản ở chỗ nào, ảnh đặt ở đâu, khoảng cách giữa các đoạn tài liệu là bao nhiêu, chân trang và đầu trang bố tri thế nào? Layout hay còn gọi là bố cục trình bày tài liệu.
Khi thiết kế người thiết kế đồ họa sẽ dựa vào thông tin được yêu cầu trình bày sẽ chủ động bố trí quay ngang quay phải quay trái, lật qua lật lại, sắp xếp cho hợp lý, như chơi trò chơi xếp hình vậy, công việc này cũng rất tốn thời gian và công sức, nhiều khi chữ nhiều quá, hay chỉ có ảnh mà không có chữ, hay chỉ có ảnh không, nên thiết kế phải nhào nặn nắn bóp trình bày làm sao cho hợp lý và mỹ thuật. Đối với những thông tin dài như tạp chí hay catalog, người ta thường thiết kế bố cục layout đồng nhất xuyên suốt từ đầu đến cuối. VD như các hình ảnh, màu sắc, khoảng cách chân trang, số trang, cỡ chữ…

Layout trong thiết kế web
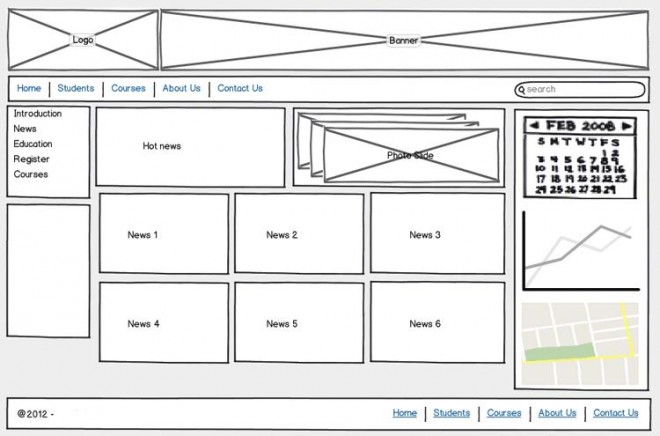
Một Layout thường được bố trí các phần sau:
• Main: Phân vùng chứa toàn bộ nội dung của trang.
• Head: Phân vùng chứa nội dung đầu tiên của trang (theo VD trên đó là phần logo + banner)
• Head-link: Phân vùng chứa các liên kết đầu trang (ở VD trên: Home, Students, Course, v.v.)
• Left: Phân vùng chứa các nội dung bên trái (ở VD trên là các liên kết trái)
• Content: Phân vùng chứa các nội dung chính của trang (ở VD trên là các phân vùng thông tin như: Hot news, Photo Slide, News 1, v.v.)
• Right: Phân vùng chứa các thông tin bên phải trang (ở VD trên là lịch, biểu đồ, bản đồ)
• Footer: Phân vùng chứa các thông tin cuối trang (ở VD trên là thông tin về chủ sở hữu và các liên kết)
(ST)