>> Tìm hiểu về Công nghệ thiết kế Web Responsive
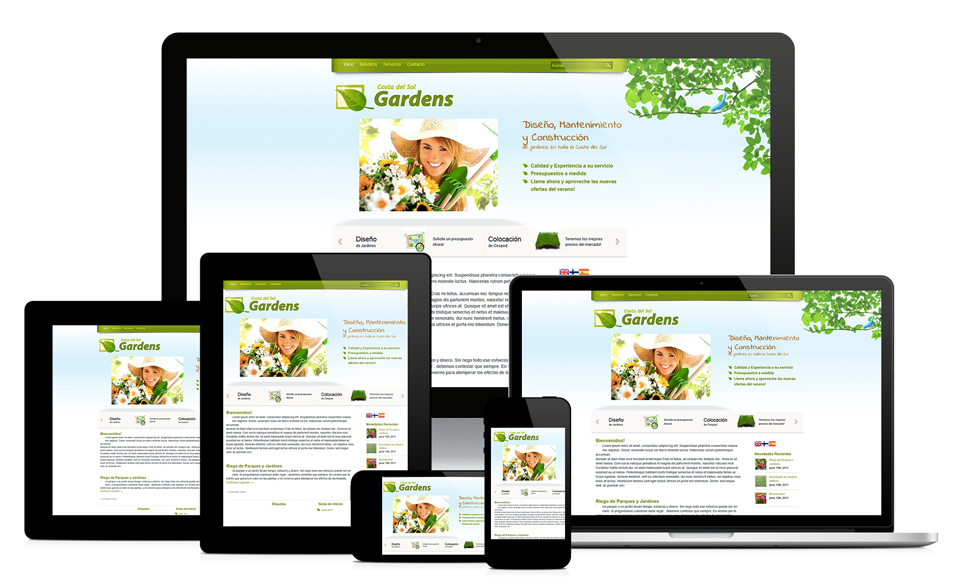
Với xu thế các thiết bị duyệt web càng lúc càng đa dạng, việc thiết kế website cũng phải thích ứng với các kích cỡ màn hình khác nhau của từng loại. Phương pháp thiết kế website với số lượng pixel cố định đã không còn hiệu quả như trước, từ khi smartphone, tablet ra đời và phát triển, công cụ duyệt web không gói gọn trong chiếc máy tính nữa. Người dùng hiện nay đòi hỏi các website phải vận hành tốt trên nhiều thiết bị số khác nhau, nếu không thực hiện được điều này, trang web của bạn coi như mất một phần không nhỏ thị phần online. Đáp ứng yêu cầu đó, công nghệ thiết kế Web Responsive đã ra đời.
Khác với những trang web được thiết kế theo kiểu truyền thống với nhiều yếu tố có khả năng nhìn thấy rất nhỏ, điều hướng nghèo nàn và không làm hài lòng trải nghiệm người dùng, Web Responsive mang đến diện mạo hoàn toàn mới, các tính năng hiện đại hơn, kích thước nội dung phù hợp, điều hướng dễ dàng và hơn hết, tập trung phục vụ tốt trải nghiệm người dùng. Khái niệm “người dùng trải nghiệm” đã vô hình được thành lập khi Web responsive được đưa vào ứng dụng trong thiết kế web.

Web Responsive mang đến diện mạo hoàn toàn mới, tập trung phục vụ tốt trải nghiệm người dùng
Đối với website đa giao diện, người làm SEO sẽ gặp khó khăn đầu tiên là phải xây dựng thêm bố cục website, đồng nghĩa với việc xây thêm một website nữa cho thiết bị di động. Không phải tất cả các yếu tố đều phù hợp với data của giao diện phiên bản PC. Chắc cũng vì lẽ này mà các website có từ 2 giao diện trở lên thường không có xếp hạng tốt trên Google. Web Responsive giúp bạn bảo toàn được số lượng backlink hiện có, nghĩa là bạn đang SEO trên một website duy nhất bao gồm cả PC và mobile. Các liên kết của bạn đều sẽ được trỏ đến một url duy nhất của Web Responsive, điều này tạo thứ hạng tốt trong SEFPs. Hơn nữa, khi bạn sử dụng Web Responsive chia sẻ thông tin lên các mạng xã hội hay public lên bất kỳ nơi đâu, bạn cũng chỉ cần dùng 1 url duy nhất.
Một Responsive Web sẽ biểu diễn nội dung một bài viết cũng lấy dữ liệu như trên phiên bản PC tuy nhiên cách hiển thị và bố trí là khác nhau, có thể thân thiện với người dùng hơn, họ có thể đọc vào lưu trữ cũng như dễ dàng tìm thấy mọi thông tin hữu ích nhanh chóng hơn. Điều này làm cho họ ở lại website lâu hơn, có thể hứng thú và sẽ quay lại sau này. Trong trường hợp này, tỷ lệ thoát sẽ giảm xuống, ngoài ra có thể sẽ tăng thời gian truy cập.
Các doanh nghiệp hiện nay đã và đang chuyển sang thiết kế Responsive web nhằm đảm bảo những website của họ có thể truy cập trên nhiều loại thiết bị. Ngoài việc giúp cho khách hàng tốt về SEO và thu hút lượng truy cập vào website, Web Responsive cũng giúp tiết kiệm tiền về phát triển và bảo trì. Hơn thế nữa, thay vì việc phải trả tiền cho một website riêng biệt hay ngay cả một giao diện cho mobile riêng biệt, Web Responsive có thể cho ta một giao diện duy nhất mà nó tương thích với nhiều kích thước khác nhau trên các thiết bị.
Tham khảo:
>> Dịch vụ Thiết kế Web với công nghệ mới nhất 2015: Web Responsive Design
Gamma NT