>> Báo giá các gói dịch vụ Thiết kế Website Doanh nghiệp [1]
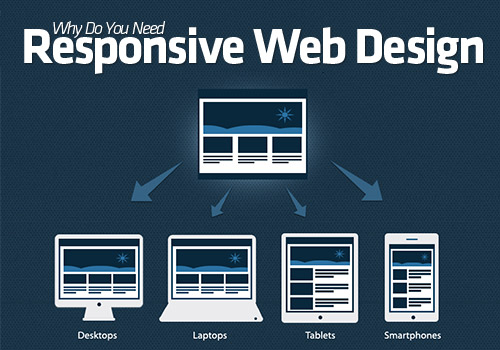
Công nghệ thiết kế Web Responsive là gì?
Responsive là một trong những thuật ngữ của công nghệ thiết kế website [2] đa nền tảng và phù hợp trên tất cả các kích thước màn hình nhờ một cơ sở dữ liệu và một layout gốc. Sự ra đời của công nghệ web [3] responsive là một giải pháp tuyệt vời nhất cho phép một trang web khi chạy trên các nền di động khác nhau mà vẫn giữ nguyên giao diện ban đầu; cho phép người dùng tiếp cận một trang web, một URL trên mọi thiết bị.
Năm 2015, công nghệ thiết kế Web [4] Responsive được áp dụng khá phổ biến và được đánh giá cao với những trải nghiệm tuyệt vời dành cho người dùng, giúp người dùng có thể dễ dàng hơn trong việc tìm kiếm và tham khảo thông tin trên website. Đồng thời, đó cũng là một tiêu chí quan trọng để Google đánh giá, xếp hạng website..

Web responsive được thiết kế như thế nào?
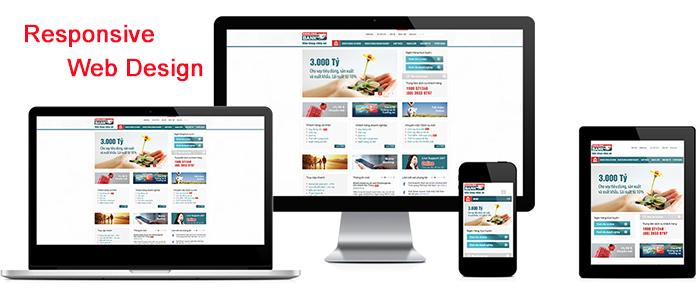
Responsive Web Design là kiểu mẫu phong cách thiết kế với giao diện, bố cục website thể hiện đẹp, mang tính mỹ thuật với độ hiển thị nội dung co giãn phù hợp trên tất cả các màn hình thiết bị như desktop, laptop, tablet, smartphone và duy trì sự hiển thị nội dung nhất quán thẩm mỹ trên mọi chế độ phân giải, linh hoạt trong chuyển dữ liệu sang dạng ngang hoặc đứng một cách nhanh chóng và tiện lợi.
Theo đó quy trình thiết kế và phát triển web Responsive sẽ đáp ứng mọi thiết bị và môi trường của người dùng với các tiêu chí kích thước và chiều của màn hình thiết bị. Để làm được điều đó, các nhà phát triển web [5] sẽ sử dụng linh hoạt kết hợp các kỹ thuật bao gồm flexible grid, responsive image và CSS media query. Khi người dùng chuyển từ desktop, laptop của họ sang tablet hay smartphone, trang web sẽ tự động chuyển đổi để phù hợp với kích thước màn hình và kịch bản xử lý.
Một trang web được thiết kế theo công nghệ Responsive là việc điều chỉnh bố trí môi trường hiển thị nội dung bằng cách sử dụng thiết kế dựa trên lưới, hình ảnh co giãn linh hoạt, CSS3 media queries và sự mở rộng các quy tắc của @media.
Thiết kế dạng lưới linh hoạt là cách đơn giản để hiệu quả tạo ra việc sắp xếp trật tự các nội dung trình diễn trên trang. Nó triệu gọi kích thước phần tử trang trong các tỷ lệ phần trăm đơn vị tương ứng, chứ không phải là đơn vị tỷ lệ tuyệt đối như pixel hoặc points. Những hình ảnh hiển thị cũng có kích thước giãn nở linh hoạt để ngăn chặn sự hiện thị ra bên ngoài của phần tử chứa chúng.
Media queries cho phép trang sử dụng những quy tắc kiểu Css khác nhau dựa trên đặc điểm của thiết bị mà trang web đang được hiển thị trên đó, phổ biến nhất là tỷ lệ chiều rộng của trình duyệt.

Những khái niệm cơ bản trong thiết kế web đa nền tảng responsive:
• Thiết kế dạng lưới linh hoạt (Grid Based): Khái niệm này đã tồn tại từ lâu, thiết kế dựa theo nguyên tắc cơ bản là canh đều. Tập hợp các phần tử hiện thị nội dung hình chữ nhật theo hàng và cột trên trang để tạo bố cục trang. Ví dụ : 3-2-3 cột tức là gồm 3 hàng , hàng thứ nhất 3 cột , hàng thứ hai 2 cột , hàng thứ ba có 3 cột . Hiện bố cục trang thiết kế có rất nhiều mẫu : 1-3-1 Columns ; 1-2-1 Columns; 1-2-1 Columns; 1-4 Columns; 1-3-2 Columns…
• Ngôn ngữ đánh dấu HTML5: Phiên bản kế tiếp của HTML 4.01 do tính chất khả mở và phù hợp nên thế giới công nghệ tiếp tục phát triển lên HTML5 [6], ngôn ngữ đánh dấu này chúng ta đã tiếp cận nó từ lâu khi thế giới internet phát triển đến ngày nay.
• Bảng kiểu định dạng CSS3: Là bảng kiểu định dạng phiên bản kế tiếp của CSS2 được W3C và cộng đồng công nghệ phát triển. Vai trò của nó hỗ trợ xử lý định dạng cho trang HTML được thẩm mỹ đẹp hơn khi thể hiện thông tin trên các trình duyệt như font chữ, màu chữ, kiểu nền, phối màu, các định dạng dữ liệu đa phương tiện media queries…
• Nền tảng Frameworks JavaScript: là ngôn ngữ kịch bản được dùng để thực thi tập các tác vụ nào đó cho ứng dụng web. Ngôn ngữ này được xử dụng áp dụng phổ biến và được giới công nghệ phát triển thành các nền tảng Frameworks khác nhau như: AngularJS, Modernizr, jQuery, and jQuery Mobile…
Cơ chế hiển thị của Web responsive
Khi nhận một yêu cầu vào website do người dùng gửi tới, máy chủ chứa website sẽ gửi trả trang web với nội dung giống nhau đến tất cả các thiết bị. Tuy nhiên máy chủ chứa website sẽ phân tích xem người dùng đang sử dụng loại thiết bị gì và trình duyệt web gì và dựa vào đó gửi xuống một file trình bày kiểu (style sheet) tương ứng. File style sheet này sẽ quyết định việc hiển thị nội dung web theo cách phù hợp nhất với màn hình của thiết bị và khung nhìn khiến cho người dùng có được một trải nghiệm thân thiện nhất.
Tham khảo:
>> Dịch vụ Thiết kế Web với công nghệ mới nhất 2015: Web Responsive Design [7]
Gamma NT