Tên miền (domain) là một chuỗi các ký tự trong bảng chữ cái Alphabet được sắp xếp giống như tên riêng và có hoặc không có ý nghĩa. Tên miền được sử dụng để định danh địa chỉ Internet(IP) của một máy chủ gồm các dãy ký tự cách nhau bằng dấu chấm (.)
Tính chất cơ bản của một tên miền:
• Tên miền là duy nhất và được cấp phát cho chủ thể nào đăng ký trước;
• Tên miền bắt buộc phải có phần Tên và phần đuôi (com, net, org, vn, us,..);
• Tên miền không được vượt quá 63 ký tự (đã bao gồm phần đuôi .com, .net, .org, .info);
• Tên miền chỉ bao gồm các ký tự trong bảng chữ cái (a-z), các số (0-9) và dấu (-). Khoảng trắng và các ký tự đặc biệt khác đều không hợp lệ;
• Không bắt đầu hoặc kết thúc tên miền bằng dấu (-);
• Tên miền của bạn không cần bắt đầu bằng http:// hoặc www hay http://www

Một số đuôi tên miền phổ biến:
• “.com”: là kí hiệu viết tắt của từ “commercial”, nghĩa là thương mại, là phần mở rộng tên miền phổ biến nhất thế giới hiện nay. Hầu hết các doanh nghiệp đều mong muốn sở hữu một tên miền loại này bởi vì nó khẳng định vị thế cao của doanh nghiệp trên mạng Internet.
• “.net”: viết tắt của từ “network”, nghĩa là mạng lưới, thường được sử dụng bởi các nhà cung cấp dịch vụ Internet, các công ty kinh doanh website, và các tổ chức khác có liên hệ trực tiếp đến hạ tầng Internet. Ngoài ra, các công ty cũng thường chọn tên miền .net cho các website trên mạng Intranet.
• “.org”: viết tắt của từ “organization”, có nghĩa là tổ chức, thường được sử dụng bởi các tổ chức phi lợi nhuận và các tổ chức liên kết thương mại.
• ” .biz”: thường được sử dụng cho các trang web nhỏ, các trang thương mại điện tử của một số cửa hàng nhỏ, web giải trí về nhạc, phim…
• “.info”: viết tắt của từ “infomation”, có nghĩa là thông tin, thuờng được đặt tên cho các trang web “tài nguyên” có uy tín và là dấu hiệu nhận biết một trang web tài nguyên. Đây cũng là phần mở rộng phổ biến nhất ngay sau các loại tên miền “.com”, “.net” và “.org”.
• “.gov”: tên miền dành cho các cơ quan tổ chức thuộc chính phủ.
• “.edu”: tên miền dành cho các tổ chức giáo dục, trường học…
• Và những tên miền quốc gia: “.vn”, “.com.vn”… thường được người trong nước tin tưởng hơn là tên miền quốc tế .com, .net, .org…
Gamma NT
Hover là sự thay đổi của một phần tử trên màn hình mỗi khi có “con chuột” trỏ đến nó (Mouse over).
Những sự thay đổi này thường liên quan đến các yếu tố hình ảnh. Thông thường bạn sẽ thấy các mouse over đơn giản như trỏ qua một link liên kết, tuy nhiên có một số mouse over phức tạp hơn bao gồm các menu điều hướng ẩn, thay đổi trạng thái hình ảnh hay các danh sách cuộn…
Gamma NT
Favicon là một hình ảnh – biểu tượng (icon) bên cạnh địa chỉ trang web (URL) trên thanh địa chỉ (Address) trên trình duyệt của bạn.
Favicon có kích thước khoảng 16×16 pixel. Mỗi Website đều có thể có Favicon của riêng mình. Những icon nhỏ này cũng sẽ xuất hiện trong lịch sử tìm kiếm, Bookmaps, hay trên thanh Tab của trình duyệt và các biểu tượng trên Desktop.
Lợi ích của Favicon
Favicon tuy nhỏ nhưng mang lại rất nhiều lợi ích cho website của chúng ta, có thể kể đến một vài ích lợi tiêu biểu như:
• Favicon là một cách giúp người truy cập dễ dàng nhận biết trang web, nó cũng như một logo của trang web, làm cho website của bạn nổi bật, khác biệt giữa muôn vàn site khác.
• Favicon là công cụ xây dựng thương hiệu mạnh, nó có thể giúp xếp hạng website của bạn tốt hơn trong các công cụ tìm kiếm. Cũng giống như một logo và hay tên miền, Favicon thường là các hình ảnh biểu trưng cho website của bạn, giúp khách hàng biết tới bạn.
• Trên các trình duyệt hỗ trợ thẻ Tab, như Firefox, Google Chrome, và đa số các trình duyệt thông dụng khác, Favicon giúp người sử dụng xác định nhanh tab nào đang mở website nào.
GammaNT
CSS là viết tắt của cụm từ “Cascading Style Sheet” là ngôn ngữ đang được sử dụng rất nhiều trong lập trình web, có thể nói CSS ra đời đã tạo nên một cuộc cách mạng. Nó là một bộ quy tắc để xác định Websites hiển thị các yếu tố như thế nào. CSS dùng để thiết lập cho các phần tử HTML, chỉ một thay đổi nhỏ trên CSS đều làm tất cả các phần tử khác thay đổi.
CSS hoạt động để thiết lập các thông số cho các yếu tố như Headers, Body hoặc vị trí Fonts chữ, kích thước, màu sắc và các giá trị khác được thiết lập ở mỗi thẻ HTML tương ứng được sử dụng.
CSS có các thể loại thông dụng như sau:
• Background: CSS tùy chỉnh hình nền
• Text: CSS tùy chỉnh cách hiển thị đoạn text
• Font: CSS tùy chỉnh kích thước, kiểu chữ
• Link: CSS tùy chỉnh link
• List: CSS tùy chỉnh danh sách
• Table: CSS tùy chỉnh bảng
• Box model: Mô hình box model kết hợp padding, margin, border.
…
Gamma NT
Khi bạn thiết kế trình bày tài liệu trong một trang bạn sẽ phải bố trí sắp xếp tiêu đề ở đâu, màu sắc gì, các đoạn văn bản ở chỗ nào, ảnh đặt ở đâu, khoảng cách giữa các đoạn tài liệu là bao nhiêu, chân trang và đầu trang bố tri thế nào? Layout hay còn gọi là bố cục trình bày tài liệu.
Khi thiết kế người thiết kế đồ họa sẽ dựa vào thông tin được yêu cầu trình bày sẽ chủ động bố trí quay ngang quay phải quay trái, lật qua lật lại, sắp xếp cho hợp lý, như chơi trò chơi xếp hình vậy, công việc này cũng rất tốn thời gian và công sức, nhiều khi chữ nhiều quá, hay chỉ có ảnh mà không có chữ, hay chỉ có ảnh không, nên thiết kế phải nhào nặn nắn bóp trình bày làm sao cho hợp lý và mỹ thuật. Đối với những thông tin dài như tạp chí hay catalog, người ta thường thiết kế bố cục layout đồng nhất xuyên suốt từ đầu đến cuối. VD như các hình ảnh, màu sắc, khoảng cách chân trang, số trang, cỡ chữ…

Layout trong thiết kế web
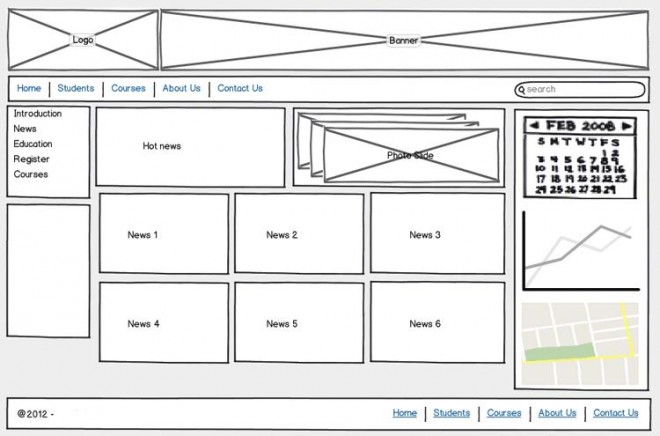
Một Layout thường được bố trí các phần sau:
• Main: Phân vùng chứa toàn bộ nội dung của trang.
• Head: Phân vùng chứa nội dung đầu tiên của trang (theo VD trên đó là phần logo + banner)
• Head-link: Phân vùng chứa các liên kết đầu trang (ở VD trên: Home, Students, Course, v.v.)
• Left: Phân vùng chứa các nội dung bên trái (ở VD trên là các liên kết trái)
• Content: Phân vùng chứa các nội dung chính của trang (ở VD trên là các phân vùng thông tin như: Hot news, Photo Slide, News 1, v.v.)
• Right: Phân vùng chứa các thông tin bên phải trang (ở VD trên là lịch, biểu đồ, bản đồ)
• Footer: Phân vùng chứa các thông tin cuối trang (ở VD trên là thông tin về chủ sở hữu và các liên kết)
(ST)
HTML5 là phiên bản sửa đổi thứ 5 của ngôn ngữ World Wide Web: the Hypertext Markup Language (HTML).
HTML5 sẽ cho phép một lớp ứng dụng web mới ra đời, hỗ trợ nội dung đa phương tiện và các tính năng offline mà không cần đến những công nghệ độc quyền đi kèm.
Nhóm Web Hypertext Application Technology Working Group (WHATWG) đã bắt đầu nghiên cứu về các đặc tính của HTML5 từ tháng 10/2009, dưới dự án Web Applications 1.0.
Mặc dù hiện nay HTML 5 được nói đến rất nhiều và các công trình nghiên cứu về HTML5 đã bắt đầu từ giữa những năm 2000, song các đặc tính kỹ thuật của nó dự kiến sẽ được hoàn thiện vào tận năm 2022. HTML4 chính thức xuất bản vào năm 1999.
Chính xác thì các công trình nghiên cứu về HTML5 bắt đầu vào tháng 6/2004, do các tổ chức World Wide Web Consortium HTML Working Group (W3C HTML WG) và WHATWG cùng phối hợp thực hiện.
Ngôn ngữ web HTML5 ra đời nhằm mục đích giảm bớt sự phụ thuộc và cần thiết của những công nghệ ứng dụng Internet độc quyền như Adobe Flash, Microsoft Silverlight và Sun JavaFX.
HTML5 được các công ty thiết kế website chuyên nghiệp lựa chọn nhiều để phát triển ứng dụng, quảng cáo bởi những điểm mạnh vượt bậc của nó. Ngoài việc hoạt động nhanh, ổn định và bảo mật hơn thì HTML5 còn có khả năng hỗ trợ API (Application Programming Interface) và DOM (Document Object Model) sẽ cho phép dễ dàng mở rộng, giúp các nhà phát triển tự do sáng tạo trong việc tạo ra các ứng dụng thân thiện hơn với người dùng khi mà không còn lệ thuộc vào phần mềm của bên thứ 3, ví dụ việc nhúng video, âm thanh, các bản vẽ chất lượng cao, biểu đồ và hình ảnh động và các loại khác nhiều nội dung phong phú mà không cần cài đặt thêm 1 plug-ins nào khác như flash player, windows media player,… HTLM5 còn cho phép giao tiếp 2 chiều với máy chủ, vì thế các nhà phát triển có thể thử nghiệm game, chat, điều khiển từ xa….
Ngoài ra, HTML5 còn hoạt động tốt trên mọi thiết bị từ máy tính cá nhân cho đến thiết bị di động mà không cần cài đặt thêm bất cứ thứ gì, tuy nhiên trình duyệt hoạt động trên thiết bị phải hỗ trợ HTML5, nhưng đây không phải là một điều kiện khó khăn khi hầu hết trình duyệt hiện tại đều hỗ trợ cho nền tảng này.
Với những ưu điểm vượt trội và hấp dẫn nêu trên, tin rằng HTML5 chính là tương lai của công nghệ thiết kế web. Hãy nắm bắt xu hướng của công nghệ bằng việc thay thế dần Flash bằng HTML5 và bạn sẽ thành công khi có ngày càng nhiều các công ty, doanh nghiệp muốn sử dụng HTML5 cho website của mình.
Gamma NT
1. SEO là gì?
– Theo định nghĩa của Wikipedia: SEO là viết tắt của từ Search Engine Optimization (tối ưu hóa công cụ tìm kiếm); là một tập hợp các phương pháp nhằm nâng cao thứ hạng của một website trong các trang kết quả của các công cụ tìm kiếm (Search Engine – SE) như: Bing, MSN, Yahoo… nhưng phổ biến nhất là Google. Các phương pháp đó bao gồm:
+ SEO Onpage: Tối ưu hóa thiết kế và nội dung Website (tác động mã nguồn HTML, nội dung … )
+ SEO Offpage: Xây dựng các liên kết đến trang để các công cụ tìm kiếm chọn lựa trang web phù hợp nhất phục vụ người tìm kiếm trên Internet ứng với một từ khóa cụ thể được người dùng truy vấn.
Các công cụ tìm kiếm hiển thị một số dạng danh sách trong trang kết quả tìm kiếm (SERP) bao gồm: danh sách trả tiền, danh sách quảng cáo, danh sách trả tiền theo click và danh sách tìm kiếm miễn phí. Mục tiêu của SEO chủ yếu hướng tới việc nâng cao thứ hạng của danh sách tìm kiềm miễn phí theo một số từ khóa nhằm tăng lượng và chất của khách viếng thăm đến trang.
– Các kỹ thuật SEO được phân thành các loại:
+ Black hat: dạng như là hacker, SEOer bằng cách lợi dụng các khe hở, các điểm yếu của các SE để tăng thứ hạng website của mình một cách nhanh chóng. Tuy nhiên thứ hạng này thường không bền vững vì bị các SE phát hiện sau khi tìm được lỗ hổng đó sẽ vá lại các thuật toán bị lỗi đó. Phạt có thể đến mức là xoá vĩnh viễn website đó ra khỏi các kết quả tìm kiếm.
+ White hat: SEOer hướng tới người dùng, đáp ứng tối ưu các tiêu chí của SE, để mang lại thứ hạng cao của website trên các SERPs. Thường thứ hạng của các White hat không lên nhanh bằng Black Hat nhưng một khi đã lên, thứ hạng đó mang tính bền vững và lâu dài
+ Gray hat: Áp dụng cả 2 cách của Black và White, thường gió theo chiều nào ngả chiều đó, miễn đem lại thứ hạng cao cho website. Nhóm này cũng có thể bị phạt vì vẫn chơi chiêu.
+ Blue hat: những nhóm làm SEO chuyên nghiệp của cả 2 nhóm Black và White, họ thường nghiên cứu, thử nghiệm và đưa ra những phương pháp SEO tối ưu, có khi đi trước cả các tiêu chí mà SE chưa đề ra. Là những bậc thầy SEO.
2. Tại sao phải sử dụng SEO?
SEO là quá trình bạn gia tăng sự hiển thị của website trên các công cụ tìm kiếm. Do đó khi bạn làm SEO, website của bạn sẽ được nhìn thấy bởi những người sử dụng Search Engine. Số lượng người này là rất lớn và nhu cầu tìm kiếm thông tin của họ cũng vô cùng phong phú. Khi nhiều người nhìn thấy website, họ sẽ liên hệ với bạn để đặt hàng hoặc tìm hiểu thông tin về giá cả sản phẩm dịch vụ trên website. Do vậy, khi làm SEO bạn sẽ dễ dàng quảng bá sản phẩm, dịch vụ hoặc bất kỳ vấn đề gì mà bạn muốn giới thiệu đến với mọi người.
Tóm lại, sau đây là những lý do bạn nên sử dụng SEO:
– Giúp quảng cáo sản phẩm, dịch vụ, hình ảnh, thương hiệu
– Truyền thông một sự kiện nào đó
– Xây dựng tốt hình ảnh thương hiệu
– Gia tăng lượng người truy cập
– Gia tăng số lượng bán hàng
– Gia tăng lợi nhuận
– Dễ dàng tìm thấy khách hàng tiềm năng
– …..
Gamma NT
————————-
Website là tập hợp của rất nhiều trang web (web page) – một loại siêu văn bản (tập tin dạng HTML hoặc XHTML) trình bày thông tin trên mạng Internet – tại một địa chỉ nhất định để người xem có thể truy cập vào xem. Để một website hoạt động được cần phải có tên miền (domain), lưu trữ (hosting) và nội dung (các trang web hoặc cơ sở dữ liệu thông tin).
Đặc điểm tiện lợi của website: thông tin dễ dàng cập nhật, thay đổi; độc giả có thể xem thông tin ngay tức khắc, ở bất kỳ nơi nào, tiết kiệm chi phí in ấn, gửi bưu điện, fax; không bị giới hạn về khối lượng thông tin cũng như phạm vi địa lý.
* Một website thông thường, sẽ bao gồm 2 phần nội dung thiết yếu sau: Trang chủ (Homepage) và các Trang thông tin (webpage).
Trang web đầu tiên người xem truy cập từ tên miền (domain name) thường được gọi là Trang chủ. Trang chủ dùng để trưng bày những thông tin mới nhất muốn giới thiệu đầu tiên đến người xem và là nơi liệt kê các siêu liên kết (hyperlinks).
Thông qua các siêu liên kết từ Trang chủ, người xem có thể xem được thông tin của các Trang thông tin (webpage).
* Kết cấu của một website thông thường bao gồm 2 phần: Giao diện người dùng (front-end) và các chương trình được lập trình để website hoạt động (back-end).
– Giao diện người dùng là định dạng trang web được trình bày trên màn hình của máy tính của người xem (máy khách) được xem bằng các phần mềm trình duyệt web (web browser) như Internet Explorer, Firefox, Google Chrome… Tuy nhiên ngày nay người xem có thể xem website từ các thiết bị điện tử khác như điện thoại di động, PDA,… Việc trình bày một website phải đảm bảo các yếu tố về thẩm mỹ đẹp, ấn tượng; bố cục đơn giản, dễ hiểu và dễ sử dụng, các chức năng tiện lợi cho người xem. Đặc biệt ngày nay, website trở nên sống động với những hiệu ứng đa dạng của hình ảnh và chữ kết hợp với âm thanh.
– Phần Back-end là phần lập trình của website lưu trữ trên máy chủ (Server). Sự khác nhau ở phần lập trình back-end của website phân ra làm 2 loại website: Website động (Dynamic Website) và Website tĩnh (Static Website).
+ Website động: là website có cơ sở dữ liệu, được cung cấp công cụ quản lý website (Admin Tool) để có thể cập nhật thông tin thường xuyên, quản lý các thành phần trên website. Loại website này thường được viết bằng các ngôn ngữ lập trình như PHP, Asp.net, JSP, Perl,…, quản trị Cơ sở dữ liệu bằng SQL hoặc MySQL,…
+ Website tĩnh: do lập trình bằng ngôn ngữ HTML theo từng trang như brochure nên không có cơ sở dữ liệu và nội dung web cố định sau khi được thiết kế, không có công cụ quản lý để thay đổi, cập nhật nội dung. Người dùng phải biết kỹ thuật thiết kế trang web (thông thường bằng các phần mềm như FrontPage, Dreamwaver,…) khi muốn thiết kế hoặc cập nhật thông tin của những trang web này.
* Phân loại Website: theo đối tượng sở hữu, có các loại Website sau:
– Web cá nhân
– Web doanh nghiệp
– Web thương mại điện tử
– Web tin tức
– Web dành cho các tổ chức, cơ quan nhà nước
– Diễn dàn
– Mạng xã hội (blog)
– Web giải trí…
Gamma NT
—————————–
* Marketing online hay còn gọi là marketing trực tuyến, là hoạt động quảng cáo cho sản phẩm và dịch vụ thông qua hệ thống Internet nhằm thúc đẩy xúc tiến việc bán hàng, quảng bá thương hiệu, hình ảnh, dịch vụ của DN đến với khách hàng.
* Đặc điểm, lợi ích của Marketing Online:
– Tính cơ động và dễ thay đổi: DN có thể dễ dàng giám sát và đo lường tính hiệu quả của các chương trình quảng cáo online mỗi ngày, mỗi giờ, từ đó có thể nhanh chóng thay đổi hình ảnh, câu từ…mà không bị trở ngại như là các kênh tiếp thị truyền thống khác như báo chí, TV…
– Kiểm tra kết quả theo thời gian thực: Cung cấp cho DN các công cụ quản lý thống kê số liệu trực tuyến theo thời gian thực cho các chiến dịch quảng cáo trực tuyến rất hiệu quả, điều này có ý nghĩa rất lớn với sự thành công hay thất bại của một chiến dịch quảng cáo.
– Nhắm đến một đối tượng khách hàng một cách dễ dàng và chính xác hơn: Marketing Online giúp bạn chuyển tải thông điệp của chiến dịch quảng cáo đến một đối tượng người dùng theo độ tuổi, giới tính và địa lý… một cách chính xác hơn là các kênh tiếp thị truyền thống.
– Tính đa năng và đa dạng của các công cụ: Với Marketing Online bạn có rất nhiều sự chọn lựa: Audio, Video, Blog, Email, Social Media và Newsletters…trên cùng một platform để tương tác với khách hàng.
– Tính tương tác cao: 2 chiều giữa nhà tiếp thị và khách hàng
– Tính hiệu quả: rút ngắn khoảng cách, tiếp thị toàn cầu, lan tỏa nhanh, tiết kiệm chi phí, tiếp thị 24/7.
* Các công cụ Marketing Online:
Người làm marketing cần sử dụng website và các cộng cụ Marketing Online nhằm tăng cường quan hệ với công chúng, xây dựng những cộng đồng trên mạng để tạo những ấn tượng tốt cho thương hiệu.
– Website (blogger, google site, php, wordpress…): Một website tốt sẽ giúp đưa sản phẩm, dịch vụ của bạn tới khách hàng tốt hơn. Website cũng giống như một cái chợ hay một cửa hàng, là nơi bạn trưng bày sản phẩm, giới thiệu cung cấp các thông tin về sản phẩm, đồng thời thực hiện các giao dịch mua bán. Nếu bạn trưng bày đẹp, thuận tiện cho khách hàng trong việc tìm kiếm, cung cấp cho khách hàng nhiều thông tin bổ trợ hơn thì khách hàng sẽ tới với bạn nhiều hơn.
– Search Engine Marketing (SEM = SEO + PPC)
– SEO (Search Engine Optimization) – Tối ưu trang Web trên các công cụ tìm kiếm, nhằm nâng cao thứ hạng và vị trí của trang web trên các seach engines & miễn phí.
– PPC (Pay per Click) – Quảng cáo trả tiền với công cụ Google Adwords.
– Email Marketing: Thu thập data khách hàng, lọc mail, gửi mail, chăm sóc trực tiếp khách hàng, chủ động tiếp cận khách hàng và xúc tiến bán hàng; giúp DN có thể tiếp cận được khách hàng tiềm năng và giữ liên lạc với những khách hàng hiện tại.
– Social Media: Tham gia vào các cộng đồng có sẵn hoặc tạo cộng đồng riêng trên mạng xã hội; Tăng view và tương tác trực tiếp với khách hàng, quảng cáo online thay cho các kênh truyền thống, hiệu quả và tiết kiệm chi phí, đồng thời tạo tình cảm và sự gắn kết của khách hàng.
– Banner quảng cáo trên các website bên ngoài, giúp tăng traffic và nhận diện thương hiệu (Tham khảo: >> Dịch vụ Quảng cáo và truyền thông trên Trang Thông tin điện tử Xi măng Việt Nam: ximang.vn)
– PR Online: Đăng bài viết trên hệ thống internet (báo điện tử, website, diễn đàn …) (Tham khảo: >> Dịch vụ Quản trị và Phát triển nội dung Website Doanh nghiệp)
– Article marketing: viết bài về hoạt động kinh doanh, chia sẻ lên các website có liên quan, giúp mang lại một số lượng truy cập lớn cho trang web của bạn, và gia tăng thương hiệu.
Tham khảo thêm:
>> Dịch vụ Tư vấn giải pháp phát triển thương hiệu online
>> Quản trị nội dung, quyết định chất lượng thông tin trên Website của bạn
Gamma NT (TH)
————————-
Hẳn nhiều người trong chúng ta không còn xa lạ với khái niệm Forum Seeding. Đây là một hình thức quảng cáo được xem là mới ở Việt Nam, tuy nhiên hiệu quả mà nó mang lại thì không hề nhỏ chút nào trong thời đại bùng nổ internet hiện nay.
Ở nước ta hình thức quảng cáo này mới chỉ phát triển trong một vài năm trở lại đây, khi mà truyền thông đa phương tiện đang dần trở nên quen thuộc với mọi người, internet đang đến với mọi người, mọi nhà, từ thành thị tới nông thôn. Sự xuất hiện của blog là thời kì nở rộ của hình thức này. Những trang blog nổi tiếng có hàng ngàn người ghé thăm mỗi ngày và để lại hàng trăm comment. Đây có thể xem là một môi trường quảng bá hình ảnh cụ thể và phản ảnh lại những thông tin rất hữu ích.
Forum Seeding được xem là một hình thức quảng bá hình ảnh, ý tưởng một cách khôn ngoan và hiệu quả, chi phí cho dịch vụ này so với hiệu quả mà nó mang lại là khá hấp dẫn so với các loại hình quảng cáo, truyền thông khác.
Vậy Forum Seeding là gì? Có các dạng thức nào của Forum Seeding? Khi nào cần dùng Forum Seeding?
* Forum Seeding (hay còn gọi là Online Seeding) là một hình thức Online Marketing phổ biến trên Internet hiện nay. Forum Seeding là chỉ những sự gieo mầm trên các diễn đàn, trên các cộng đồng mạng, trên các phương tiện mà máy tính và mạng có thể vươn tới nhằm một mục đích truyền đạt thông điệp có lợi cho thương hiệu.
Một cách khác, Forum Seeding có thể được dùng để tạo ra một dư luận, một xu hướng, thậm chí định hướng người tiêu dùng theo một ý đồ nào đó.
* Mục đích làm Forum Seeding:
– Gieo rắc thông tin, viral, đưa sản phẩm của mình đến với mọi người, nhận feedback.
– Hy vọng ai đó tìm kiếm trên Google sẽ lọt vào bẫy đã bày binh bố trận sẵn trong topic.
* Các dạng thức của Forum Seeding:
– Bài viết: Giới thiệu, phân tích, đánh giá một cách khách quan về thương hiệu, sản phẩm, dịch vụ…
– Thảo luận ngắn: Tạo ra một kịch bản thảo luận ngắn xoay quanh thương hiệu, sản phẩm; Từ đó dẫn dắt câu chuyện theo hướng có lợi cho thương hiệu, sản phẩm; Hoặc tham gia Seeding ở các topic có sẵn.
* Ưu, nhược điểm:
– Ưu điểm: Đơn giản, hiệu quả, tiết kiệm chi phí, có thể đánh giá và đo lường được, có tác dụng lâu dài
– Nhược điểm: Có thể gây hiệu ứng ngược do các phản hồi không tốt từ người dùng, hoặc đối thủ; Cần đội ngũ nhân sự đông đảo, mất thời gian theo dõi và cập nhật thường xuyên.
* Khi nào cần dùng Forum Seeding?
– Attention: Với những sản phẩm chuẩn bị hoặc mới ra mắt thị trường. Thông điệp phải ấn tượng với mục tiêu chính là gây sự chú ý và tò mò cho khách hàng hàng tiềm năng.
– Interest & Share: Tạo ra những mẫu đối thoại xoay quanh thương hiệu, từ đó dẫn dắt câu chuyện theo hướng có lợi cho thương hiệu: có thể là bài viết cảm nhận về thương hiệu một cách nhẹ nhàng và khéo léo.
– Search: Gõ từ khóa thấy bài viết nằm trên trang 1 Google. Vấn đề này được gọi là “Social Media Optimization”.
Gamma NT
—————————-